LIST DAN TABEL
Pembuatan List dan Tabel pada HTML
List atau daftar berurutan merupakan fungsi dalam HTML digunakan untuk menampilkan data secara berurutan ke bawah.Dalam HTML penulisan list menggunakan tag <li>. dalam membuat list pada HTML terdapat dua jenis tampilan list yang bisa digunakan yaitu ordered list dan unordered list.
- Ordered list berfungsi untuk menampilkan daftar list dalam bentuk huruf atau angka.Tag yang digunakan dalam ordered list ini yaitu <ol>
- Unordered list berfungsi untuk menampilkan daftar list dalam bentuk bulatan atau kotak awalnya.Tag yang digunakan adalah <ul>.
Contoh:
Tabel merupakan struktur yang digunakan untuk menampilkan informasi dalam bentuk baris dan kolom.- <table> merupakan tag pembuka dalam membuat sebuah table pada html,tanpa <table> ini, penggunaan <tr> dan <td> tidak dapat difungsikan dengan baik.
- <tr> atau table row adalah tag yang digunakan untuk membuat baris dalam table HTML.
- <td> atau table data adalah tag yang digunakan untuk membuat kolom pada baris dan untuk menampilkan data dalam table
- <th> untuk membuat table head atau bagian kepala pada table.
Contoh:
TAG LIST
Untuk membuat suatu daftar yang berurutan pada dokumen HTML,digunakan tag <ol>,yang berpasangan dengan tag </o>. Tag <ol> digunakan untuk memulai suatu daftar berurutan tertentu, sedangkan </ol> berfungsi untuk mengakhiri daftar. Masing-masing item di dalam daftar harus dibuat menggunakan tag <li> (list item, yang kemudian perlu ditutup dengan tag </li>.Adapun atribut untuk tag <ol> adalah “type” yang menunjukan jenis penomorannnya. Secara standart, tipenya adalah menggunakan penomoran 1, 2, 3, 4 dst Selain tipe default.
tipe lain yang dapat digunakan untuk keperluan penomoran dalam suatu list adalah :
Contoh:


Daftar yang tidak berurutan adalah daftar yang item-itemnya dapat diubah posisinya secara acak. Daftar seperti ni tidak menggunakan penomoran seperti di atas, melainkan hanya dengan menggunakan tanda atau symbol tertentu, misalnya gambar kotak atau bulat (bullet). Untuk membuat suatu daftar yang tidak berurutan dalam dokumen HTML, digunakan tag <ul> (unordered list), yang berpasangan dengan tag </ul>. Tag <ul> digunakan untuk memulai suatu daftar berurutan tertentu, sedangkan </ul> berfungsi untuk menandakan bahwa daftar tersebut sudah berakhir. Masing-masing item di dalam daftar harus dibuat menggunakan tag <li> (list item, yang kemudian perlu ditutup dengan tag </li>.Ada atribut untuk tag <ul> adalah “type” yang menunjukan jenis tanda untuk setiap item berupa tanda bulatan untuk defaultnya..
Selain tipe default, tipe lain yang dapat digunakan untuk keperluan unordered list adalah :
Ada tiga tag yang digunakan untuk membuat description list:
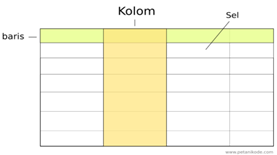
TAG TABEL
- Baris
- Kolom
- Sel
- Garis
Tag <table> untuk membungkus tabelnya
Tag <thead> untuk membungkus bagian kepala tabel
Tag <tbody> untuk membungkus bagian body dari tabel
Tag <tr> (tabel row) untuk membuat baris
Tag <td> (table data) untuk membuat sel
Tag <th> (table head) untuk membuat judul pada header
Tag yang paling penting untuk diingat adalah tag <table>, <tr>, dan <td>. Sementara tag yang lain adalah tambahan (opsional), boleh digunakan boleh tidak.
Atribut Elemen Tabel
Width =panjang(lebar table, pixel atau persen)
Height =panjang(tinggi table, pixel atau persen)
Border =pixel(tebal garis tepi)
Cellspacing =pixel(spasi antar sel)
Cellpadding =pixel(spasi di dalam sel)
Align =[left|center|right](perataan table)
Bgcolor =warna(warna latar belakang table)
Atribut Table Row
Align =[left|center|right](perataan sebaris sel secara horizontal)
Valign =[top|middle|bottom](perataaan sebaris sel secara vertical)
Bgcolor =warna(warna latar belakang baris)
Atribut Tabel Data
Align =[left|center|right](perataan horizontal)
Width =[top|middle|bottom](perataan vertical)
Height =pixel(tinggi sel, pixel atau persen)
Bgcolor =warna(warna latar belakang sel)
DAFTAR PUSTAKA
https:/freesiswa.blogspot.com


















Komentar
Posting Komentar